Visual Studio Code
Created: 2018-03-29 08:45:11 -0700 Modified: 2023-12-05 15:27:24 -0800
- ⌘⇧I to chat with Copilot
- ⌘I to inline-chat with Copilot
- Can use “@workspace” to have it look at your whole codebase
- Can use “#file:readme.md” to narrow down context
- Can use slash commands like “/fix”
- Can use voice control with this extension
Surrounding the selection in ’ and ” in plaintext files
Section titled Surrounding the selection in ’ and ” in plaintext filesIf you select a word in a plaintext file and type an apostrophe or quotation marks, it will replace the selection with what you typed, not surround it. To get it to surround, add this to your keyboard shortcuts JSON:
{ "key": "'", // Single Quote ('') "command": "editor.action.insertSnippet", "when": "editorLangId == plaintext && editorTextFocus && editorHasSelection", "args": { "snippet": "'${1:${TM_SELECTED_TEXT}}'" } }, { "key": "shift+'", // Double Quote ("") "command": "editor.action.insertSnippet", "when": "editorLangId == plaintext && editorTextFocus && editorHasSelection", "args": { "snippet": "\${1:${TM_SELECTED_TEXT}}\" } }This is needed because editor.autoSurround has no “always” option.
HiDeoo: Adam13531 Btw, found the reason why it doesn’t work for quote in plaintext & will prolly never work, this a language definition feature, but plaintext is not a language, it’s the editor without any language https://github.com/Microsoft/vscode/tree/master/extensions
- You can close all editors without having to say “Don’t save changes” to each individual dialog via
workbench.action.closeAllEditors(⌘K, ⌘W by default). - All of the Git stuff takes place in SCM windows (Source Control Management)
- You can set
git.inputValidationto make sure your subject/content lines don’t go beyond a particular length (reference). - When using ctrl+P to quick-open files, you can press the right arrow to open the file outside of the temporary buffer.
- In the settings screen, if you click a pencil icon, it will automatically copy it over to your user settings and give it a particular value.
- VSC has “GitGutter” from Sublime baked in by default; you can see changes you made to a particular file on the left of the line, and clicking that shows a diff.
- Alternatively, you can click the magnifying glass at the upper right of the editor to open it in a new buffer entirely
- To diff two arbitrary files, you use what VSC calls “Compare”, e.g. ""
- The status bar shows your current line endings (e.g. “CRLF” or “LF”). Changing it will modify the entire file. It only modifies the current file though; it doesn’t set a setting for all future files. If you find yourself having to modify this though; you should consider running “git config —global core.autocrlf true” to have Git do it for you. Alternatively, you could set something like “*.sh text eol=lf” in .gitattributes.
- You can search for extensions directly through the editor by doing ctrl+shift+P —> Extensions —> Install Extensions (the default shortcut is ctrl+shift+X)
- You can’t search through your JSON settings in the same way that you can any other multi-pane editing; the ctrl+F bar is special here and will search the left pane even if the focus is in the right pane. As a workaround, use ctrl+H to open the “Replace” dialog and then tab back to the “Find” section of that dialog if needed.
- You can hide or show the Activity Bar (the vertical icons on the left side by default) in the View —> “[Show|Hide] Activity Bar”
- Converting async code in JavaScript (as opposed to TypeScript) is only available if JavaScript → Suggestion Actions is enabled. Even then, a function has to return a Promise or a JSDOC comment needs to make it clear that it returns a Promise.
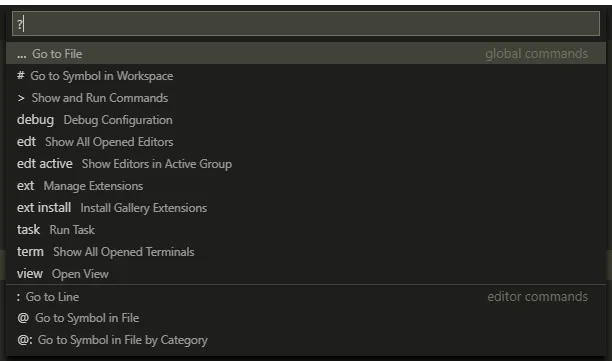
- Typing a ”?” in Quick Open will give you this help dialog:
Searching the Internet for extensions
Section titled Searching the Internet for extensionsChiefZ suggested searching for “VSCode” rather than “Visual Studio Code”, that way you don’t get a million results for Visual Studio (the full IDE).
Listing all installed extensions from the command line
Section titled Listing all installed extensions from the command linecode.cmd —list-extensions
(code.exe doesn’t work with this argument on Windows)
Checking settings
Section titled Checking settingsTo see an extension’s settings, just press ctrl+, and search for something like “powermode”.
Clicking an extension’s title will open the marketplace link in the browser so that you can share it easily.

Disabling all extensions
Section titled Disabling all extensionscode.cmd —disable-extensions
This is helpful for debugging whether a particular problem is happening due to an extension.
To install an extension, just ctrl+shift+P → Install. Alternatively, assign a shortcut to “workbench.view.extensions” (I made it ctrl+shift+X).
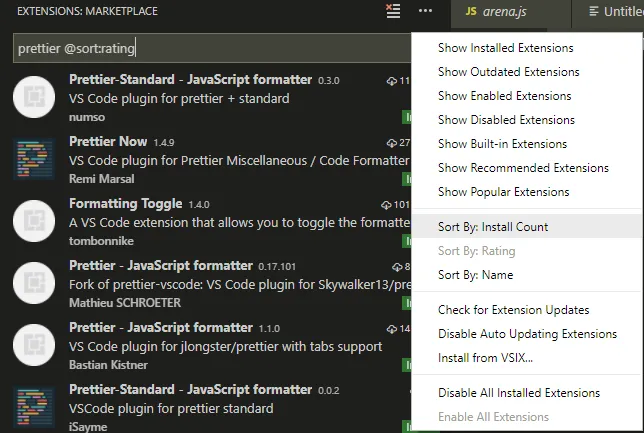
Note that you probably want to sort extensions by install count:

After that, you will likely have to press the “Reload” button where “Install” used to be (or you can access it via the command palette).
If you want to configure how a particular program should start (or you want to debug a program), then you can modify launch.json (reference).
If you ever get an error about your console not being interactive (e.g. because you’re trying to show prompts for the user), then you can change the console setting from the default of internalConsole → integratedTerminal. It will then launch your program in the “Terminal” tab rather than the “Debug console” tab and you’ll be able to interact with it.
This works pretty similarly to Sublime:
- Update: there’s a new command for searching in files:
workbench.action.experimental.quickTextSearch. This is the same as typing a%(percent sign) into the command palette. If you want to pop the results into their own buffer, just press tab and then enter to navigate to the button. - Ctrl+shift+F pops up the find-in-files dialog
- [Shift+]F4 will go between results
- If the find-in-files dialog has the focus, then the up and down arrows will also go between results, but the focus won’t be in the editor obviously.
- You can dismiss an entire file’s worth of results with the Dismiss button on the right side or pressing “delete” when the find pan has the focus
In VSC, all of your snippets for a particular language go into a single file rather than being defined in individual files like in Sublime. To get to that file: Preferences: Configure User Snippets → The first line should be your existing snippets file
Summary:
- Ctrl+shift+P: “user snippets”
- Pick the language you want (or “global”)
- Follow the instructions in the file that is created or the reference link above
The bodies of snippets can be typed as an array of strings so that you don’t need OS-specific newline characters.
Keyboard shortcuts
Section titled Keyboard shortcutsTo modify shortcuts, press ctrl+K,ctrl+S (Preferences → Open Keyboard Shortcuts). To focus the search, press ctrl+F after that. To edit them as JSON, click the link just below the search field:

When searching for shortcuts, you don’t need to type ”+”, e.g. “ctrl shift b”.
If you see a ”-” next to the command, it means that the shortcut is not used.
- Definition-related things
- Shift+F12: see references
- Alt+F12: peek definition (this seems to do nothing)
- Ctrl+F12 (or alt+click): go to definition
- Ctrl+shift+G is the default Git Integration shortcut
- Ctrl+K, M (no ctrl on the “M” part): change language, e.g. to make a plain text file into a JS-highlighted file
- Ctrl+K, ctrl+Q: go to last edit location (workbench.action.navigateToLastEditLocation)
This is not supported (reference), but you can represent (A || B) with !(!A && !B), so:
BAD: “when”: “(editorLangId plaintext || editorLangId todo) && editorTextFocus && editorHasSelection”
GOOD: “when”: “!(editorLangId != plaintext && editorLangId != todo) && editorTextFocus && editorHasSelection”
Modifying arbitrary settings
Section titled Modifying arbitrary settingsCtrl+, gets you to the main settings window, but then if you want to modify the JSON file directly, you have to click the three dots at the top right (although you can set a keyboard shortcut to open it directly or type “settings (” in Quick Open).
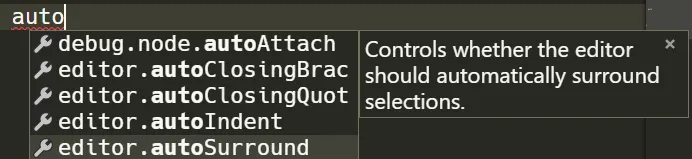
While modifying the JSON file directly, you can just start typing the name of a setting and VSC will autocomplete it and its options:

Fixing conflicts
Section titled Fixing conflictsFirst, to even see that you have conflicts, make sure that you’ve pulled from the right remote/branch (and if it’s a pull request, make sure you’ve rebased to that remote/branch; I think it’s better to do this from the command line).
Click the file in the SCM to open the diff. Fix the conflicts. Finally, stage the file with the ”+” button.
The easiest way to do this is to just delete the file from your hard drive (e.g. with Windows Explorer). The VSC SCM will detect the change and then you can stage it.
If you have a file with two commits’ worth of changes, then you can stage hunks to separate the changes into two commits without having to back up the file and restore it later.
The process is very simple:
- Go to any file with changes
- Right-click the lines that you want to commit right now and choose “Stage Selected Lines/Ranges”
- Commit
Reverting selected changes
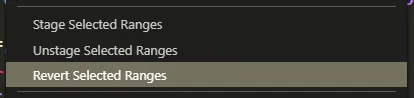
Section titled Reverting selected changesWhen viewing diffs side by side, you have to right-click in the right panel as opposed to the changes already tracked by Git, then you’ll see this menu:

After choosing that option, make sure you save since it’s not automatic.
This process took me several hours to figure out. It’s relatively basic in the end. The goal was to get VSC to be able to run “git fetch” without asking for my password. Note that it does have to ask once per OS restart, but I was fine with that. The idea behind these steps is that VSC will inherit the environment from the caller, so as long as the caller is Bash with ssh-agent set up correctly, VSC should work too.
General steps:
- Get https://gitforwindows.org/
- Set up SSH keys here. For me, this involved:
- Launch git-bash.exe (not just bash.exe)
- Put the auto-launch script from here into ~/.bash_profile
- Do ”$ source ~/.bash_profile” to make sure that it asks me for my password and loads the key.
- Then, launch VSC from git-bash where everything is already configured so that VSC inherits those settings (reference):
- Launch git-bash.exe
- $ /c/Program\ Files/Microsoft\ VS\ Code/Code.exe &
- $ disown
- $ exit
Note: I do not think I had to run “git config —global credential.helper wincred” since I don’t see that there when I do “git config —edit —global”.
I put those last steps into a function in my bash_profile too:
function startVscAndExit() {# put three steps here}Then, from git-bash, simply type “startVscAndExit”. Alternatively, from CMD, you can start git-bash and have it run that command:
start "" "%ProgramFiles%Gitgit-bash.exe" -c "startVscAndExit"I’m not sure what’s happening exactly, but I apparently don’t need to launch from this CMD every time. Maybe it’s just once per OS restart.
Also, apparently you can setup VSC to use PuTTY/Pageant: https://www.cgranade.com/blog/2016/06/06/ssh-keys-in-vscode.html
[10:17] maggges: if you use putty: GIT_SSH=c:Program FilesPuttyplink.exe
[10:17] maggges: if you use keepass, the plugin KeeAgent is suuuuper useful, it’ll take the passphrase from the password entry
Transformations (reference1, reference2)
Section titled Transformations (reference1, reference2)Suppose you want to turn “Hello world” into “HELLO WORLD” (i.e. capitalize it); you can use transformations for that. The only weird thing is that you need to press tab for the transformation to work. You can’t press enter or escape.
Here’s an example snippet of how to capitalize the name that you type (remember: you have to press tab after typing the name):
"capitalizeName": { "prefix": "capName", "body": "${1:name} --capitalize--> ${1/(.*)/${1:/upcase}/}", "description": "", "scope": "javascript, javascriptreact" },Can’t pull a repository that you’ve been able to pull before
Section titled Can’t pull a repository that you’ve been able to pull beforeIt’s possible that you’re trying to do “Git pull…” before the SCM has finished loading.
Accidentally deleted a file
Section titled Accidentally deleted a fileVSCode has a local history. Just type “local history” into the command palette.
Can’t use VSC as the difftool (DiffDirectoryCommand Error: No diff tool found)
Section titled Can’t use VSC as the difftool (DiffDirectoryCommand Error: No diff tool found)The problem is that I tried to run GitLens commands like “Show current branch history” → “Open directory compare with previous revision” and it gave me “DiffDirectoryCommand Error: No diff tool found”.
I never actually found a solution for this. I started by looking here and I tried all manners of configuring my path to use code.cmd vs. code.exe, but no matter what I did, I kept getting “—wait [and] —diff are not valid options” (paraphrasing). However, running “code.exe —wait —diff file1 file2” on the command line DID work. It even worked from the terminal inside of VSC.
Performance issues
Section titled Performance issuesLook at this.
Can’t preview a markdown snippet
Section titled Can’t preview a markdown snippetYou need to use Select Language Mode (ctrl+K, M by default) to choose “Markdown” before you’ll get “Markdown: Open Preview to the Side” as an option from the command palette.
Keyboard shortcuts or settings or extensions are messed up
Section titled Keyboard shortcuts or settings or extensions are messed upIf you know that they’ve been “correct” on the computer before, then perhaps it’s that you have the wrong profile selected. Use “Profiles: Switch Profile” from the command palette.
Unbound breakpoints
Section titled Unbound breakpointsEvery once in a while, you’ll try to set a breakpoint and it won’t turn red. It instead says “Unbound breakpoint” when you hover over it. For cases like that, if you’re coding in JavaScript or TypeScript, just type debugger into your code and that should work.