Postman (Chrome app)
Created: 2016-04-15 23:11:34 -0700 Modified: 2023-12-05 07:06:24 -0800
Other apps
Section titled “Other apps”Note: I used Postman back in the late 2010s, but as of 2023, some people seem displeased with Postman and switched to https://httpie.io/desktop.
Basics
Section titled “Basics”Install
Section titled “Install”https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop
Organization
Section titled “Organization”I highly suggest putting your entire application into a single “folder” since you can only export one folder at a time. Originally, I had Bot Land split into Account Server, Game Server, Matchmaker, etc., but then when I went to export them, I needed to manage ~5 JSON files.
Similar programs
Section titled “Similar programs”- Insomnia
- This also has color-coded environments, which Postman is probably never getting
Cookies
Section titled “Cookies”You can set cookies by clicking “Cookies” at the upper right. If setting them for localhost, then make sure you just type it as “localhost”. Cookies aren’t affected by ports, but adding a port there will cause you to be unable to add key/value pairs.
Variables / environments
Section titled “Variables / environments”Right from the beginning of using Postman, you should start using environments for things like host names, ports, and common passwords or parameters.
Creating an environment
Section titled “Creating an environment”- Click the environments section at the upper right and go to “Manage Environments”
- Click “add” to create one
- I made a “dev” environment and a “prod” environment
- Adding variables is straightforward; they’re key-value pairs
Using environment variables
Section titled “Using environment variables”Just replace text with “{{variable}}” (with no quotation marks), e.g.
This can go anywhere, e.g. in body params.
Turning off the “hover to see all of your passwords” feature
Section titled “Turning off the “hover to see all of your passwords” feature”2:50 foxer90: @Adam13531 In Postman settings, under the General tab, you can turn off the “Variable autocomplete”
Automatically setting environment variables
Section titled “Automatically setting environment variables”Click the “Tests” tab of an API to get a code editor, then you can add something like this:
var jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable("account1Token", jsonData.token);Exporting (to save a back up)
Section titled “Exporting (to save a back up)”Apparently you need to do this for individual collections, so just right-click each folder of collections and go to “Export”. I also suggest downloading your environments by clicking the gear at the upper right and then clicking the “download” button for each environment. These VERY LIKELY contain sensitive data.
Clearing history
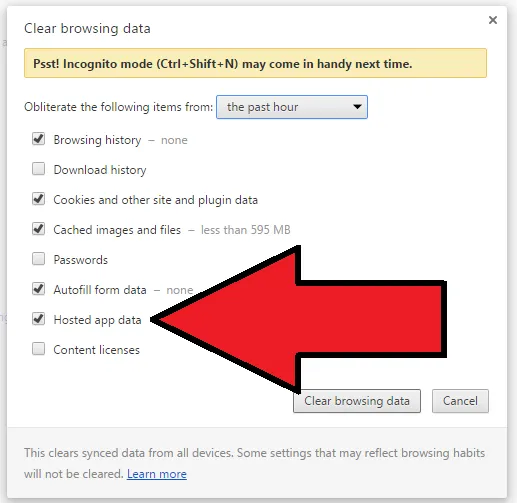
Section titled “Clearing history”This is something I only need to do because I stream on Twitch and I don’t want my OAuth tokens showing up. Because Postman is a Chrome app, you need to press ctrl+shift+delete in Chrome and then choose this option:

I’m not positive if that’s all you need to do though. I know for SURE that deleting the app folder will work: C:Usersagd13_000AppDataLocalGoogleChromeUser DataDefaultStorageextfhbjgbiflinjbdggehcddcbncdddomop
You should export your settings out before doing that though. Then, after reimporting, you’ll get autocomplete back for anything in your collections.
Sending JSON via POST
Section titled “Sending JSON via POST”10/25/2016
Construct a query like you normally would. Under “body”, select the “raw” radio button and then choose “JSON (application/json)” from the dropdown. Then, copy/paste in valid JSON (using double quotes).
When using a variable, just put them in double curly braces like this (no quotation marks):
{
“key”: {{steamWebApiPublisherKey}}
}
TestRunners
Section titled “TestRunners”11/27/2016
Each API that you write has a “Tests” section as a tab underneath the URL. For example, I could write a test like this:
tests[“Body matches string”] = responseBody.has(“Could not log in. Perhaps your username or password is wrong.”);
After writing a test, click “Runner” at the upper left. Choose your APIs, make sure to set your environment, and then run the tests. If you see “0 passed, 0 failed”, then it means that you haven’t written any tests for your APIs.
qwerpe: you can do some really cool stuff in that Test window in Postman, at work for example, I have a request that gets a sessionKey back, then I can save that to my environment in postman and reuse it by binding it to {{sessionKey}} etc
nDoorn93: @Adam13531 The test to set the token to your environment should look something like this:
var jsonData = JSON.parse(responseBody);
postman.setEnvironmentVariable(“tokenNameHere”, jsonData.token);
Troubleshooting
Section titled “Troubleshooting”The UI isn’t showing the section with parameters/response code
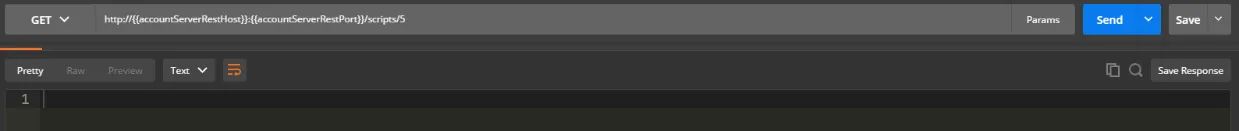
Section titled “The UI isn’t showing the section with parameters/response code”If the UI looks like this:

Then scroll up.