hammerjs
Created: 2018-03-16 21:40:55 -0700 Modified: 2018-03-26 10:41:44 -0700
Major learnings
Section titled “Major learnings”Just use the basic functionality of touch/mouse events most of the time
Section titled “Just use the basic functionality of touch/mouse events most of the time”UPDATE: I’m pretty sure I was wrong about this. Read this note about pointercancel and touch events.
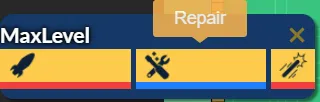
Just going to put this here to save myself a huge headache in the future: gestures are really hard to use correctly, even something as “simple” as pan. I wanted to implement this:

The yellow bar is all one component, and I wanted you to be able to press and then drag your finger anywhere on the yellow bar to show the tooltip for that particular weapon in Bot Land. I also wanted you to be able to drag your finger outside of this entire popup and still be able to drag it back. I tried using a “press” to set the right state, then a “pan” to handle the dragging part, but my pan events kept getting interrupted by a “pointercancel” (which would turn into a “pancancel”). I could not figure out a way to get around this. Instead, I ditched “pan” altogether and went with “press”, “touchmove”, and “touchend”.
Note: I think the reason for the “cancel” events is described somewhat by this article.