Electron
Created: 2017-01-27 10:58:11 -0800 Modified: 2019-08-12 15:00:05 -0700
Basics
Section titled “Basics”Main process vs. renderer process (reference)
Section titled “Main process vs. renderer process (reference)”The reference does a good job of explaining things, so I’ll just add some small notes here:
- If you’re doing anything involving native code, do it in the main process.
Electron + React + Redux boilerplate (reference)
Section titled “Electron + React + Redux boilerplate (reference)”1/27/2017
Follow the instructions on GitHub (which is basically just clone + “npm install”). After that, you can “set PORT=3123” and do “npm run dev”.
Signing a build with a Windows Authenticode certificate (reference)
Section titled “Signing a build with a Windows Authenticode certificate (reference)”First, the certificate I got was from DigiCert for $74/year via this discount link I found in a random GitHub thread. It was a P12 file (which is the same as a PFX file) that I downloaded from them.
- set CSC_LINK=file://C:/Users/whatever/cert.p12
- set CSC_KEY_PASSWORD=YOUR_PASSWORD
- This is a nightmare if you put symbols in your password since you have to escape all of them (reference). I tried for a very long time and could not figure it out. I ended up contacting DigiCert to get a new certificate completely, that way I could just use a super-long password with no characters to be escaped (which still gives you a lot of options). UPDATE: I’m pretty sure I didn’t need to contact them to get a new password since I still had the certificate in Firefox and could’ve just clicked “Backup…” again.
- npx electron-builder -w
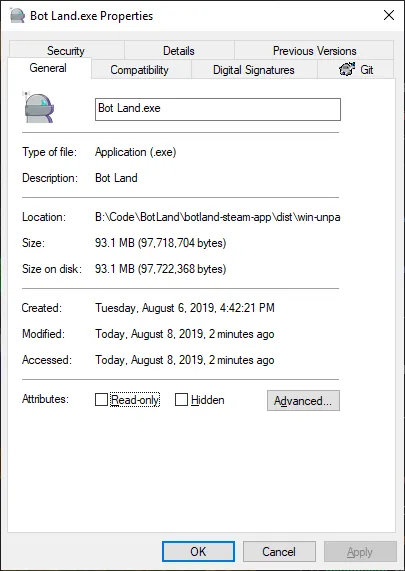
That’s it. It’ll generate a signed build; the resulting .exe will have a “Digital Signatures” tab in its properties menu:

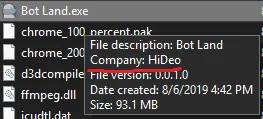
Note that signing a build doesn’t override the “Company” that shows on hover as this may suggest:

I also don’t think publisherName helps:
{
“name”: “botland-steam”,
“build”: {
“win”: {
“publisherName”: “Xtonomous LLC”,
“target”: “dir”
}
}
}
Communicating from main process to renderer (reference)
Section titled “Communicating from main process to renderer (reference)”This is relatively straightforward. Here’s an example:
let mainWindow = null;
app.on('ready', async () => { mainWindow = new BrowserWindow({ show: false, width: 1024, height: 728 });
mainWindow.webContents.send('customMessage', 'hello world');});
// components/Home.jscomponentDidMount() { ipcRenderer.on('customMessage', (event, message) => { console.log(message); // hello world });}
componentWillUnmount() { ipcRenderer.removeAllListeners('customMessage');}Troubleshooting
Section titled “Troubleshooting”Error: Could not locate the bindings file.
Section titled “Error: Could not locate the bindings file.”This means some native module didn’t work. Never figured out how to fix it though.