z index
Created: 2018-09-23 14:16:02 -0700 Modified: 2018-09-23 14:23:54 -0700
Stacking context (reference)
Section titled “Stacking context (reference)”Here’s how to make a new stacking context:
- When an element is the root element of a document (the<html>element)
- When an element has a position value other thanstaticand a z-index value other thanauto
- When an element has an opacity value less than1
From <https://philipwalton.com/articles/what-no-one-told-you-about-z-index/>
Here are the ordering rules within a stacking context:
- The stacking context’s root element
- Positioned elements (and their children) with negative z-index values (higher values are stacked in front of lower values; elements with the same value are stacked according to appearance in the HTML)
- Non-positioned elements (ordered by appearance in the HTML)
- Positioned elements (and their children) with a z-index value ofauto(ordered by appearance in the HTML)
- Positioned elements (and their children) with positive z-index values (higher values are stacked in front of lower values; elements with the same value are stacked according to appearance in the HTML)
From <https://philipwalton.com/articles/what-no-one-told-you-about-z-index/>
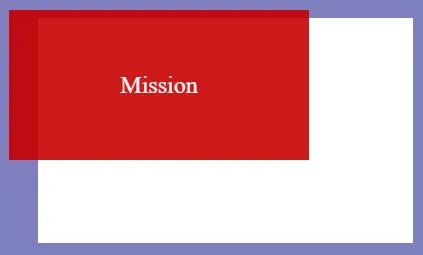
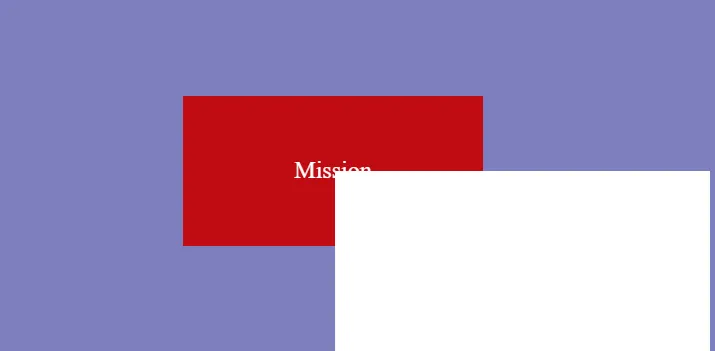
So if I have something like this:

Shown above: I have three divs (red/white/blue). The order I want is blue → white → red. The scenario is that I’m using IntroJS and want to highlight the mission shown in the tutorial.
I need to split the stacking context of blue/red so that another div can interleave the two of them (reference):