CodeSandbox
Created: 2017-07-24 13:57:04 -0700 Modified: 2020-03-24 15:19:18 -0700
- This is an online sandbox for making React/JS/CSS mock-ups.
- It’s basically just VSCode, so you can upload your configuration/theme to it. You can press ctrl+shift+P.
Using CSS
Section titled “Using CSS”Instead of CSS modules, you just import the CSS and then refer to the class name.
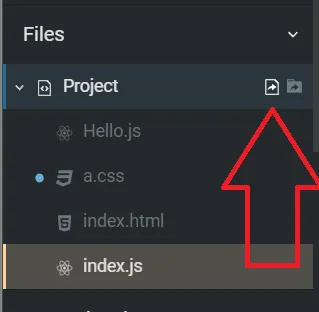
Click this button to create a new file (alternatively, you can right-click “Project” and choose “New Module”):

Make it a CSS file, e.g.
.red {
background-color: red;
}
From React, import the file
import “./a.css”;
Then in a component, use the class you want:
<div className=‘red’>Hello</div>
Bypassing embedded browser
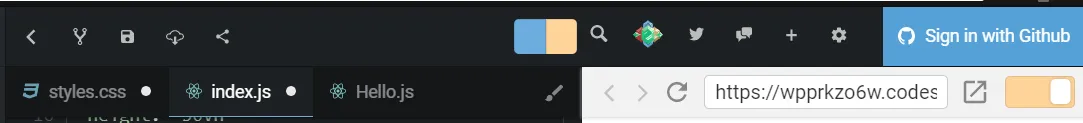
Section titled “Bypassing embedded browser”To avoid any CSS issues in the embedded, you can pop out the preview pane and still have it update in realtime:

Click the blue/yellow button at the top to show the preview pane in the first place, then click the arrow in a box at the far right side to pop out the browser.
Just FYI: Chrome has a minimum window width, so if you’re testing something that requires a smaller width, too bad. You can use the embedded preview pane and drag it by the bottom right to resize it.